और उसमे पोस्ट लिख कर public कर देते है तो क्या हमे blog बना कर publish करना ही मकसद है की ब्लॉग बनाकर अपने knowlegde को शेयर करना जरुरी है
तो इस लिए आपको blog पर खुद के setting करना होता है.जिसे हम seo meta tags website कहते है.तब जा कर के हमारे blog के post search engine में जा करके कोई सर्च करता है
तो show करता है जाहे वे सर्च इंजन google,bing,yahoo,yandex हो सब में शो करता है
इसलिए हमें meta tags को blog में add करना होता है, जिससे search engine को मालूम पड़े की blog के authur कौन है
इसलिए हमें meta tags को blog में add करना होता है, जिससे search engine को मालूम पड़े की blog के authur कौन है
और किस {category}चीज पर blog के पोस्ट publish कर रहे है,और कौन -सा भाषा(languse) पोस्ट को public कर रहे है और ये ब्लॉग कौन -सा देश(country) का है
यदि की जानकारी meta code के द्वारे search इंजन को पटना पड़ता है.
BLOG PLATFORM पर बनाये गए BLOG बहुत ही (HARD)कठिन OPTIMIZED करना पड़ता है ,लेकिन फिर भी सभी सर्च इंजन कोअपने ब्लॉग के बारे में पूरी जानकारी बताना के लिए META TAGS को अपने BLOG में ADD करना होता है
BLOG PLATFORM पर बनाये गए BLOG बहुत ही (HARD)कठिन OPTIMIZED करना पड़ता है ,लेकिन फिर भी सभी सर्च इंजन कोअपने ब्लॉग के बारे में पूरी जानकारी बताना के लिए META TAGS को अपने BLOG में ADD करना होता है
यदि ऐसा करने से सर्च इंजन को blog के बारे में जानने में बहुत ही आसान होता है और हमरे blog के पोस्ट सर्च इंजन में अच्छा-खासा rank करता है और सभी सर्च इंजन blog post बहुत ही जल्दी(fast)index हो जाता है|
BLOG POST KE LIYE FREE PHOTO DOWNLOAD KARE
अब आपको अपने ब्लॉग में सही-सही meta tags को add करे ताकि आपका ब्लॉग post search engine में seo friendly बन सके
BLOG POST KE LIYE FREE PHOTO DOWNLOAD KARE
अब आपको अपने ब्लॉग में सही-सही meta tags को add करे ताकि आपका ब्लॉग post search engine में seo friendly बन सके
और आपको blog post अच्छे rank prapt कर सके|और इसके लिए ये जरुरी है आप इसको सही-सही उपयोग करे और आप बढ़िया सा keyword के अपने ब्लॉग में इस्तेमाल करे
यदि आप ऐसा करते है तो आपको ब्लॉग पोस्ट को सर्च इंजन अच्छा rank देगा |
ये meta tags एक code है जो search engine को आपने blog के बारे में जानकारी देता है और इसमें title,description,author, keyword,और language की जानकारी लिखना पड़ता है जिससे कोई भी user किसी भी search engine के लिखकर सर्च करे
best free search engine submission
SEO meta tags code kya hai
ये meta tags एक code है जो search engine को आपने blog के बारे में जानकारी देता है और इसमें title,description,author, keyword,और language की जानकारी लिखना पड़ता है जिससे कोई भी user किसी भी search engine के लिखकर सर्च करे
तो आपका BLOG post के सर्च इंजन में tital और description show हो जाये और उस पर visiter एक -एक बार click करके और read करके गए.इसलिए meta tags code को अपने ब्लॉग में add करते है तो चलिये इसके बरते में एक-एक करके जानते है.
description: आप अपने ब्लॉग description को ही अच्छे से लिखे ये सेर्च इंजन को बताता है की ब्लॉगवकिस बारे में है तो ध्यान से लिखे की आपके ब्लोगेकीसे बारे में है
description: आप अपने ब्लॉग description को ही अच्छे से लिखे ये सेर्च इंजन को बताता है की ब्लॉगवकिस बारे में है तो ध्यान से लिखे की आपके ब्लोगेकीसे बारे में है
और आप इस पर क्या शेयर कर रहे है.और आप अपने blog को सोच समझ कर description लिखे |और ध्यान रहे की ये meximum 160 characters के होते है
इससे ज्यादा न लिखे बल्कि काम ही लिखे ये seo के बहुत ही जरुरी है.
Keywords: अब आपको ये पर ये देखना है की कौन-सा keyword ज्याद visiter आ रहे है उसे आपने keyword लिखे जैसे की socali media,make money,
Keywords: अब आपको ये पर ये देखना है की कौन-सा keyword ज्याद visiter आ रहे है उसे आपने keyword लिखे जैसे की socali media,make money,
blogging,facebook,adsence इत्यादि के जानकारी online हिंदी में आपको ध्यान रहे की keyword लिखते समय(time)coma जरूर लगाना है.
जैसे की मैं बता देता हूँ blogging,facebook,adsense,make money etc.को लिखना है |
language: यहाँ पर आप आपने भाषा(language) को लिखे की आप अपना ब्लॉग के पोस्ट किस भाषा में करे रहे है.मन लीजिये की मेरा ब्लॉग हिंदी में है और मैं हिन्दफी में पोस्ट लिख रहा हूँ \
language: यहाँ पर आप आपने भाषा(language) को लिखे की आप अपना ब्लॉग के पोस्ट किस भाषा में करे रहे है.मन लीजिये की मेरा ब्लॉग हिंदी में है और मैं हिन्दफी में पोस्ट लिख रहा हूँ \
ठीक आप वैसे ही किसी दूसरे ही भाषा (language)में post को public कर रहे है तो अपना भाषा choose करे |जैसे की hindi,gujrati,marthi,bangali,telgu,tamil,और इंग्लिश.
country: country में आपको या लिखना है की आप किस देश के (country)है जैसे की मैं indian हूँ आपका जो देश हो type कर देना.
country: country में आपको या लिखना है की आप किस देश के (country)है जैसे की मैं indian हूँ आपका जो देश हो type कर देना.
auther;auther में आपको ये लिखना है की ब्लॉग के post poblic कौन कर रहा है,या ब्लॉग के बनाने वाले कौन है ताकि मालूम पड़ सके saerch engine को इस ब्लॉग पर personal post को public कौन कर रहा है.
robots: robots में आपको कुछ करने की जरूरत नहीं है.
seo meta tags website me kaise add karte hai
meta टग्स code blog के head section के निचे add किया जाता है.ब्लॉग में mate tags को code को add करने से search engine optimazed है ये भी seo का हिसा हैऔर आप इस code को अपने blog के थीम में add करके आप अपने ब्लॉग को seo fiendly बना सकते है
इसके लिए ये code को add करना जरुरी है तो आइये चलते है.
meta tags code कैसे बनाते है
meta tags code कैसे बनाते है
seo meta tags generator kare blog ke liye
meta tags बनाने के लिए आप को इंटरनेट पर online बहुत से website उपलध है जो की meta trags code को online 2 मिंट में create करके साप अपने website पर लगा सकते है.मैं आपको कुछ website के नाम बता रहा हूँ जिसके मदत से आप meta tags code बना सकते है.
आपको meta tags code बनाने में कुछ करना नहीं है जैसे की मैं इमेज में दे रहा हूँ ठीक आप उसी तरह से कीजिये आपको code craete हो जायेगा|code को बनाने के बाद कैसे ब्लॉग में लगाना है तो आइये जानते हैं.
meta tags generator tool : ये tool बहुत ही पुराना और इस टूल से meta code generat करने पर अपने ब्लॉग में add करने google,bing में aotumatic वेरीफाई हो जाता हैऔर मैं इस tool को इस्तेमाल कर रहा हूँ|
SEO book
blogger में seo meta tags add kare
blog में code को add करना बहुत ही आसानी से से add कर सकते हैं.code को add करने के लिए सबसे blog में database में login हो जाये|मैं आपको step by step बताएँगे की code कैसे add करना है.
1.सबसे पहले BLOG के database में जाये |
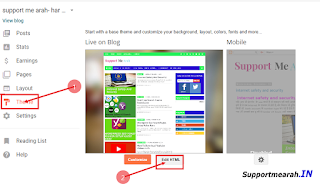
2.theme >>>> edite html पर click करे|
3.अब आपके सामने theme को पूरा code screen पर दिखाई देगा तो आप कही पर भी अपने mouse click करकेआप अपना keybroad से Cntrl+f button को press करे और करने के बाद आपके सामने theme code का search box open हो जायेगा
तो आप आपको अपने keybroard से <head>को सर्च box में type करना है खोजे |
4.जैसे ही ये <head> मिल जाये तो इसके निचे वे meta tags code को paste कर देना है और save करना है.तो अब आपका meta code theme में add हो गए यदि समझ में न आये तो इमेज में देखे लो.
मैं आशा करता हूँ की ये पोस्ट आपको अच्छा लग ही होगा यदि अच्छा लगा तो आपलोग से एक अनुरोध है की 1 second time निकल कर पोस्ट को socail media पर share करे|
यदि आपके कोई भी सवाल हो तो comment box में लिख सकते है.|
Tags
BLOGSPOT





Bahut sundar sir aap bahut ho achhe se bataye hai
ReplyDeleteThanks bro
DeleteHi, SupportMearah.in Kesy Ho Bro. Meny MyBloggingFunda.Com Par bhot sy seo Tools Provide keyen Hain Kindly Apny Blog Par Un ka Review den Hindi Mein
ReplyDelete